내 드디어!!! 서버에 올렸어!!! 여러분 이거 해써여!!! 하고 올렸는데… 피드백 온 것 중에
- 어? 이거 다 입력 안 해도 주문됐다고 뜨는데요?
- 유효성 검사 추가해주세요.
그게 뭔데요 감마펑션때 온갖가지 경우의 수 다 따져놓고 뭐한겨… (사실 몰랐음) 그래서 보강함. 아 그 HTTP HTTPS로 바꾸는거는… 내가 해봤어요 해봤는데… 그거 따라했는데 접속 안돼서 인스턴스 버렸어…
스크립트파일 분리
이게 과제 할 때는 스크립트고 CSS고 다 HTML파일에 박혀있었는데… 이게 코드 규모가 작으면 그래도 되요 그래도 되는데… 코드 규모가 커지면 인제 골치아퍼… 수정하다 욕해요… 그래서 분리할거다.

파이참에서 Flask project를 만들면 이렇게 된다. 이게 Flask 프로젝트의 국룰인데 HTML파일은templates 폴더에, CSS와 JS는 static 폴더에 넣는다. (프로젝트 제한효소는 CSV파일도 저기 있다)

그니까 이렇게 분리를 하고, HTML파일에서 해당하는 것들을 해당 파일로 분배해주면 된다. 아 근데 이러면 되냐고? 이렇게만 해 주면 HTML파일 입장에서는 소스가 있었는데 없었습니다가 된다. 그래서 HTML파일에게 여기 있던거 일로 뺐으니까 이 파일에서 갖다 쓰라고 해 줘야 하는데
<link rel="stylesheet" href="/static/style.css">
<script src="https://kit.fontawesome.com/dc58858c96.js" crossorigin="anonymous"></script>
<script src="/static/script.js"></script>그게 이거다. 이걸 head태그 사이에 넣어주면 HTML파일이 찰떡같이 있었는데 없어질뻔한 스타일시트와 자바스크립트를 찾아온다. 두번째줄에 저거는 Fontawesome 관련된거니까 맨 위랑 맨 아래 두 개 넣자.
공백과 형식 불일치 처리

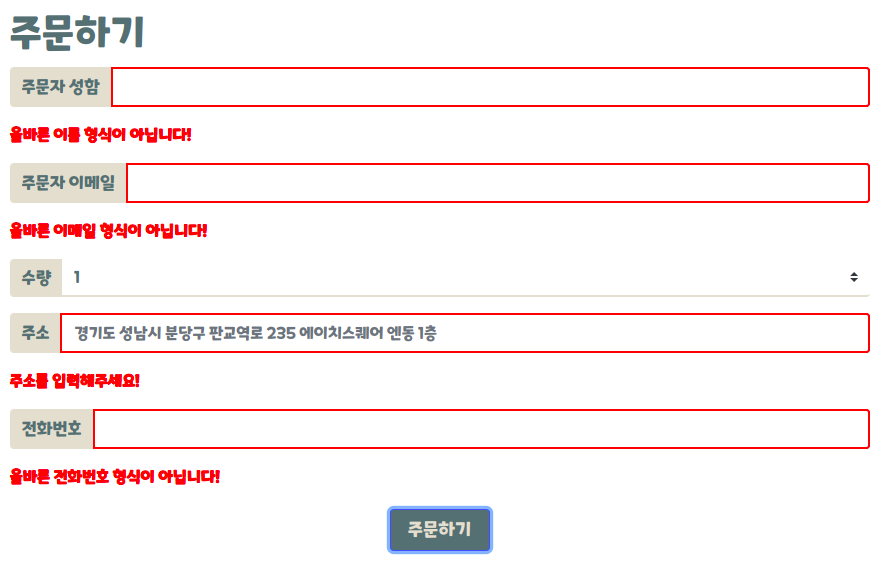
저 빨간 텍스트는
- 빈 칸일 때 출력할 것
- 형식이 안 맞을 때 출력할 것(전화번호)
이다. span으로 넣었더니 줄바꿈이 안돼서 p태그 썼다.

function formcheck() {
let ifvalidphone = /\d{3}-\d{4}-\d{4}/;
let name = $('#name').val();
let amount = $('#inputGroupSelect01').val();
let addr = $('#address').val();
let phone = $('#phone').val();
let addrMsg = $('#address-required');
let phoneMsg_empty = $('#phone-required');
let phoneMsg_invalid = $('#phone-invalid');
if (name.length == 0) {
$('#name-required').css('display','block')
$('#name').css('border','2px solid red')
}
if (addr.length == 0) {
$('#address-required').css('display','block')
$('#address').css('border','2px solid red')
}
if (phone.length == 0) {
$('#phone-required').css('display','block')
$('#phone').css('border','2px solid red')
}
}여기는 전체 코드가 jQuery라 팔할이 제이쿼리가 될 예정… 저 이프문이 뭐냐면
- 각 폼별 입력값을 받아와서
- 이름이랑 주소, 핸드폰이 공백일 때(입력값 길이가 0일때)
- 위에 있는 p태그를 보여주고
- 문제가 되는 입력폼을 강조해라
이런 얘기다. 근데 저렇게만 하면 스페이스 하나만 써도 뭔가 쓴 거라 저장이 된다. 에반데?
function formcheck() {
let phone_valid = RegExp(/^010-\d{4}-\d{4}/)
let name_space = RegExp(/^[가-힣]{2,6}$/)
let mail_valid = RegExp(/^[A-Za-z0-9_\.\-]+@[A-Za-z0-9\-]+\.[A-Za-z0-9\-]+/)
let name = $('#name').val();
let amount = $('#inputGroupSelect01').val();
let addr = $('#address').val();
let phone = $('#phone').val();
let email = $('#email').val();
let addrMsg = $('#address-required');
let phoneMsg_empty = $('#phone-required');
let phoneMsg_invalid = $('#phone-invalid');
if (name.length == 0) {
$('#name-required').css('display','block')
$('#name-invalid').css('display','none')
$('#name').css('border','2px solid red')
}
else if (!name_space.test(name)) {
$('#name-required').css('display','none')
$('#name-invalid').css('display','block')
$('#name').css('border','2px solid red')
}
else {
$('#name-required').css('display','none')
$('#name-invalid').css('display','none')
}
if (email.length == 0) {
$('#email-required').css('display','block')
$('#email-invalid').css('display','none')
$('#email').css('border','2px solid red')
}
else if (!mail_valid.test(email)) {
$('#email-required').css('display','none')
$('#email-invalid').css('display','block')
$('#email').css('border','2px solid red')
}
else {
$('#email-required').css('display','none')
$('#email-invalid').css('display','none')
}
if (addr.length == 0) {
$('#address-required').css('display','block')
$('#address').css('border','2px solid red')
}
else {
$('#address-required').css('display','none')
}
if (phone.length == 0) {
$('#phone-required').css('display','block')
$('#phone-invalid').css('display','none')
$('#phone').css('border','2px solid red')
}
else if (!phone_valid.test(phone)) {
$('#phone-required').css('display','none')
$('#phone-invalid').css('display','block')
$('#phone').css('border','2px solid red')
}
else {
$('#phone-required').css('display','none')
$('#phone-invalid').css('display','none')
}
if (!name.length == 0 && name_space.test(name) && !email.length == 0 && mail_valid.test(email) && !addr.length == 0 && !phone.length == 0 && phone_valid.test(phone)) {
order()
}
}그래서 코드가 길어진거다. 아무튼 그렇다.
if (!name.length == 0 && name_space.test(name) && !email.length == 0 && mail_valid.test(email) && !addr.length == 0 && !phone.length == 0 && phone_valid.test(phone)) {
order()
}
}이게 조건이 많은데, 요약하자면 모든 폼이 공백이 아니면서 기입을 제대로 했으면 order() 함수를 실행하고 DB로 넘겨라가 된다.
let phone_valid = RegExp(/^010-\d{4}-\d{4}/)
let name_space = RegExp(/^[가-힣]{2,6}$/)
let mail_valid = RegExp(/^[A-Za-z0-9_\.\-]+@[A-Za-z0-9\-]+\.[A-Za-z0-9\-]+/)여기서도 정규식씨가 열일하신다. 참고로 예전에는 010 말고도 011, 017, 016, 019가 있었지만 요즘은 010이다. 사실 국번을 제대로 입력하려면 국번이 2자리인 경우도 있으니 \d{2–3}이 되겠지만. 아무튼 그래서

평-범

공백

형식 망함
주소…도 저걸 해야 되는데… 주소는 몇자까지 해야되나…
+모바일 UI도 잡긴 잡았는데 표는 가로크기를 조절하면 가독성이 내 글씨보다도 수직하락해서 가로로 스크롤 추가했다.


Reply