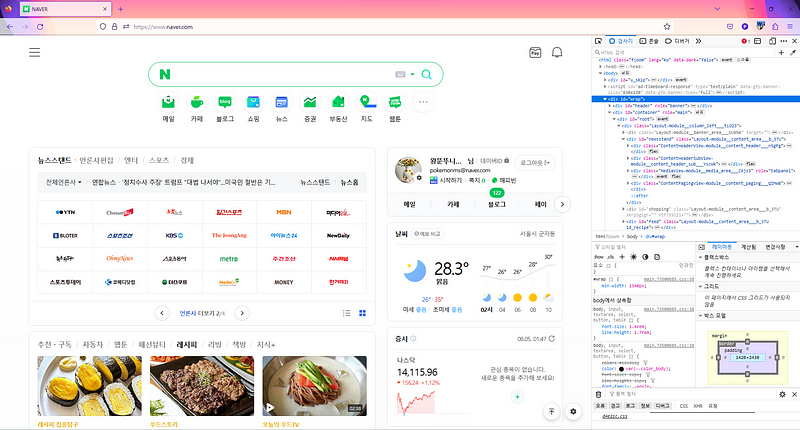
브라우저에서 F12를 누르면 개발자 도구가 나온다. 아, 오페라는 컨트롤 시프트 I 눌러야 나옴. 아무튼… 가끔 글쓰다가 열리면 어이 이거 뭐야 하게 되지만 사실 이거, 장식이 아니다. 자바스크립트에서 console.log()로 출력하게 되면 결과물 확인할 때 콘솔창을 들러야 한다…만 그거 말고 다른 쓸모가 또 있다. 예전에 고대에서 일할 때 도움 됐던 팁임.

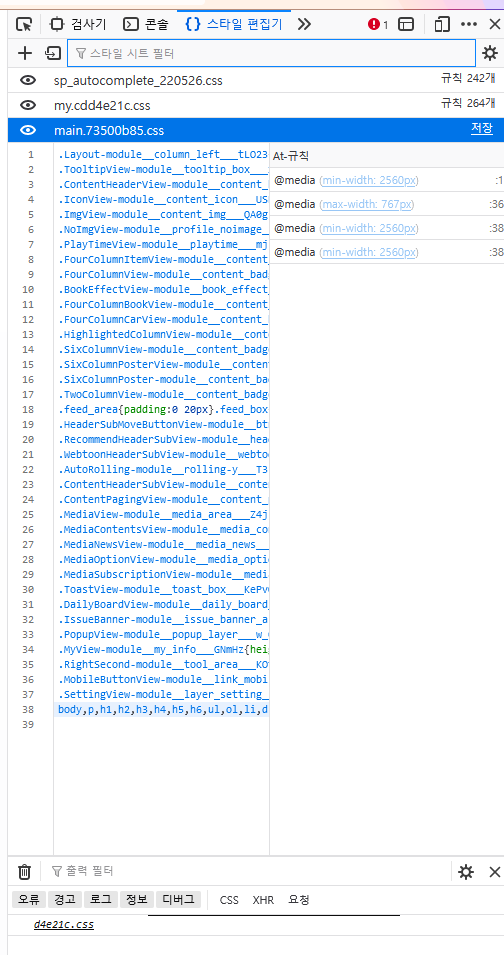
오늘은 파폭으로 열었다. 파폭도 개발자 도구 오른쪽에 고정할 수 있는데… 보니까 뭔가 복잡하다 그죠? 검사기에 있는 것들은 지금 내가 보고 있는 이 사이트(네이버 메인)의 DOM이다. 뭐 네이버 검색창이라던가, 내 정보창(로그인 상태니까), 뉴스, 웹툰 이런거 말하는거다. 여기서 DOM을 선택해서 볼 수도 있고, 직접 보고자 하는 요소에 우클릭-검사(대충 비슷한거 있음)를 통해 볼 수도 있다. 그럼 시험삼아 검색창의 속성을 한번 확인해보자.

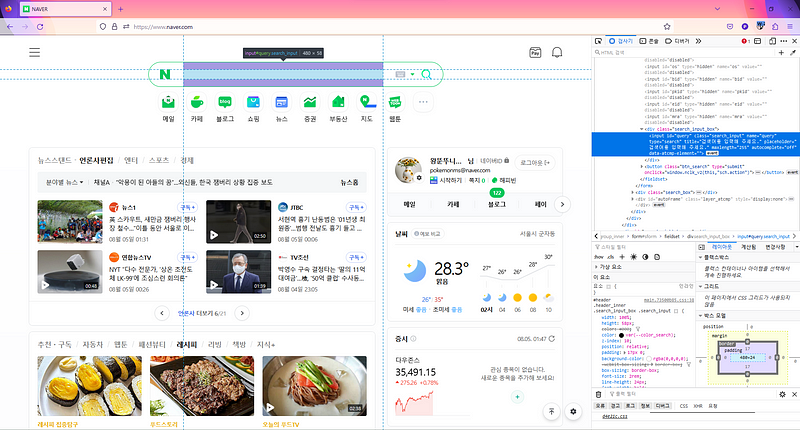
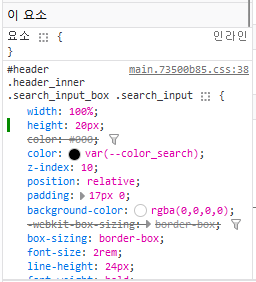
검색을 하기 위해 뭘 입력하는 곳이 포커싱되었다. 내가 지금 속성을 확인중인 것은 검색창 안에 있는 입력창이다. 그리고 저기 포커싱 된 건 마진이나 패딩에 따라 색깔이 달라지는데 아마 보라색이 마진인가 그랬음.

여기 보이는 건 선택한 요소의 CSS 선택자다.

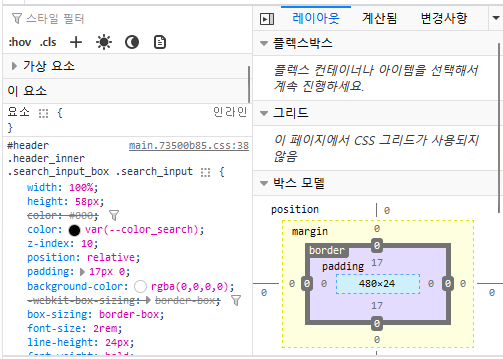
그리고 여기에 있는 건 CSS 관련된건데, 왼쪽에 있는 게 CSS 속성이다. 근데 아니 이거 알려주려고 이 글 쓰신건가요? 놉.
생각해봅시다. HTML/CSS/JS까지 다 해서 올렸는데 이게 처음에는 바로바로 반영이 되겠지만 좀 쌓이다보면 바로바로 반영이 안된다. 캐시 지우고 해야 반영될까 말까인데 이걸 솔직히 일일이 서버 올리고 하는 것도 노가다고, 일일이 캐시 삭제하는 것도 너무 번거롭잖아요? 그러니까 올리고 수정하고 또 올리고 이런 노가다를 할 바에는 개발자 도구에서 미리 수정해보고 적용해라, 이게 내가 들었던 꿀팁이다. 엥? 그게 돼요?

여기서 해당 객체의 속성을 수정할 수도 있고

좀 간단한거면 여기서 추가해도 된다. DOM 추가는 좀 빡세지만 이미 추가된 DOM의 CSS 속성을 다양하게+빠릿빠릿하게 적용해볼 수 있다. 그리고 개발자 도구로 CSS 속성을 바꾼다고 해도 서버에 올리는 게 아니기때문에 새로고침 하면 원상복구된다. 다르게 말하자면 내가 개발자 도구로 CSS 속성을 바꾼다고 해도 다른 네이버를 열어보는 사람들이 보는 페이지에는 아~무 영향도 가지 않는다.


Reply