이거는 사실 자력으로 해야 의의가 있음. 프로젝트 워드클라우드와 프로젝트 제한효소를 Flask로 만들게 되고 실제로 동작할 때 전달하고 전달받고 하는 게 있어서 그걸 구현하려면 이걸 내 힘으로 꼭 해야됨.
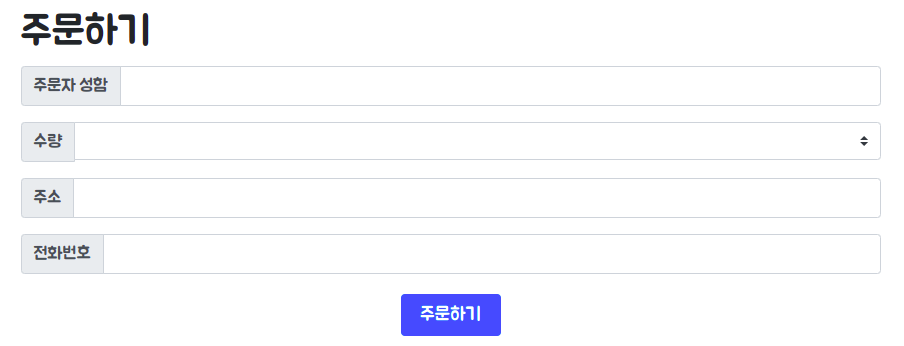
이번에는 2주차에 만들었던 원페이지 쇼핑몰에 주문 정보란을 추가할건데…
- 주문정보(이름, 수량, 주소, 전화번호)를 받아서 DB에 기록하고
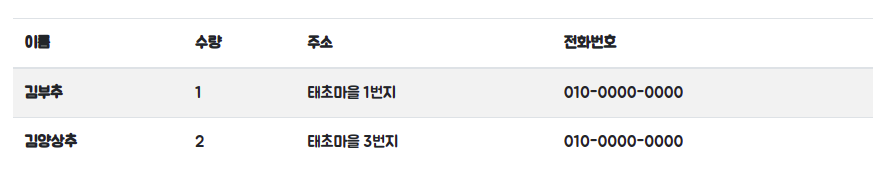
- 그걸 받아서 띄운다.
이걸 해야된다. 그러니까

여기서 받아다가 기록하고

여기다가 띄우면 된다.
DB에 쓰기
일단 코딩이 투트랙인데 py파일(app.py)이랑 HTML(index.html)로 들어간다. 서술은 별개로 한다.
$(document).ready(function () {
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response) {
let nowRate = response[1]['rate'];
$('#rate-box').text(nowRate);
}
})
order_listing();
});
function order_listing() { // 주문목록 보기 API 연결
$.ajax({
type: "GET",
url: "/order?sample_give=샘플데이터",
data: {},
success: function (response) {
alert(response["msg"]);
}
})
}
function order() { // 주문하기 API 연결
$.ajax({
type: "POST",
url: "/order",
data: {
sample_give: '샘플데이터'
},
success: function (response) { // 성공하면
alert(response["msg"]);
}
})
}여기서 rate 어쩌고는 환율인데 본인은 이미 만들어 둔 소스에 저걸 적용하는거라 rate는 빼버려도 된다. 그래서
$(document).ready(function () {
current()
order_listing();
});뺐습니다. 물론 아래 두 개는 추가해야 한다.
퍼이썬으로 DB에 기록하기 위해서는 HTML에서 입력한 변수를 가져와야 하는데, 어떻게 가져올거냐면
name_receive = request.form['name']
howmuch_receive = request.form['howmuch']
addr_receive = request.form['address']
phone_receive = request.form['phone']이렇게요. 아니 대신 HTML이랑 변수명 맞춰야 한다. 정확히는 대괄호 안에 있는거랑 HTML 스크립트랑. 안그러면 에러뜸…
@app.route('/order', methods=['POST'])
def save_order():
name_receive = request.form['name_give']
amount_receive = request.form['amount_give']
addr_receive = request.form['address_give']
phone_receive = request.form['phone_give']
doc = {
'name':name_receive,
'amount':amount_receive,
'address':addr_receive,
'phone':phone_receive
}
db.order.insert_one(doc)
return jsonify({'msg': '주문되었습니다!'})몽고DB는 제이슨 형식으로 저장하기때문에 받아온 데이터를 딕셔너리로 만들고 insert_one을 쓰면 된다. 저기서 실수로 insert 쓰면 500 에러가 당신을 반길 것이다.
let name = $('#name').val()
let amount = $('#inputGroupSelect01').val()
let addr = $('#address').val()
let phone = $('#phone').val()HTML파일에서는 주문 정보를 변수로 담고
function order() { // 주문하기 API 연결
let name = $('#name').val()
let amount = $('#inputGroupSelect01').val()
let addr = $('#address').val()
let phone = $('#phone').val()
$.ajax({
type: "POST",
url: "/order",
data: {
name_give: name,
amount_give: amount,
addr_give: addr,
phone_give: phone
},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload()
}
})
}파이썬으로 주면 된다. 근데 저기 보면 파이썬은 address_give고 JS는 addr_give라서 에러뜬다.
function order() { // 주문하기 API 연결
let name = $('#name').val()
let amount = $('#inputGroupSelect01').val()
let addr = $('#address').val()
let phone = $('#phone').val()
$.ajax({
type: "POST",
url: "/order",
data: {
name_give: name,
amount_give: amount,
address_give: addr,
phone_give: phone
},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload()
}
})
}그래서 수정해드렸습니다.

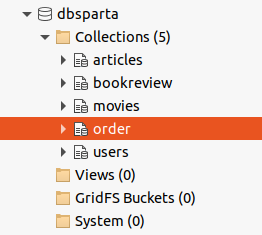
몽고DB는 데이터를 쓸 때 없는 콜렉션을 지정하면 오류가 나는 게 아니라 그 콜렉션을 지가 알아서 만든다. 즉, 저건 정상적으로 저장이 됐다는 얘기.
DB에서 불러오기
파이썬쪽은 쉽다. JS에서 개 노가다가 있을 예정.
@app.route('/order', methods=['GET'])
def view_orders():
order = list(db.order.find({}, {'_id': False}))
return jsonify({'all_orders':order})파이썬은 걍 DB에서 갖고와서 던져주기만 하면 된다.
function order_listing() { // 주문목록 보기 API 연결
$.ajax({
type: "GET",
url: "/order?sample_give=샘플데이터",
data: {},
success: function (response) {
let orders = response['all_orders']
for (i = 0; i < orders.length; i ++) {
let address = orders[i]['address']
let phone = orders[i]['phone']
let name = orders[i]['name']
let amount = orders[i]['amount']
let temp_html = `<tr>
<th scope="row">${name}</th>
<td>${amount}</td>
<td>${address}</td>
<td>${phone}</td>
</tr>`
$('#order_table').append(temp_html)
}
}
})
}참고로 노가다라고 해도 코딩할 거리가 좀 많은 것 뿐임…

참 쉽죠?


Reply