자 생각해봅시다. 파이썬은 print문으로 출력하잖음? 근데 자바스크립트에는 그런게 없어요. 여기서 오해하시면 안되는 게, 출력이 안되는 게 아니라 파이썬이나 C언어처럼 print 어쩌고로 적는 출력문이 없다는 얘기다. 그럼 어떻게 출력하나요? 그걸 이제 알아볼거다.
자바스크립트는 프론트엔드 삼신기(HTML, CSS, JS) 중 유일한 프로그래밍 언어이다. 거기서 더 나가면 리액트 뷰 앵귤러 삼대장이 기다리고 있지만 아무튼… 삼대장의 삼대장 걔네는 뭐 확장팩같은거고 걍 자바스크립트도 있긴 있잖아요? 그런데 자바스크립트가 왜 프론트엔드 삼신기냐… 프론트엔드 개발자는 HTML로 뼈대를 만들어서 CSS로 살을 붙이고 자바스크립트로 동작하게 하기 때문이다.
하아니 그런데 출력문이 없다고요? 그럼 어떻게 출력함??? print 이딴게 없는거지 출력할 방법 많습니다. 심지어 네 개나 있다.
windows.alert()
별도의 대화 상자를 띄워서 출력하는 방식이다.
DOM 조작하기
처음 하시는 분들은 좀 생소할 수 있는데, 간단하게 말하자면 이 페이지에 있는 HTML 요소들을 조작한다는 얘기다. 예전에도 몇 번 코딩한 거 올리면서 얘기했지만 자바스크립트는 뻐대(HTML)는 물론 뼈대에 붙은 살(CSS)을 조작할 수 있다. 뼈대의 내용물을 바꾸거나, CSS 클래스를 새로 추가하거나, CSS 속성을 바꾼다던가 뭐 그런.
여기서는 위에서 썼던 버튼을 그대로 우려먹어서(…) 버튼을 누르면 아래에 글자가 추가되게 해놨다. 아래에 div태그로 영역 하나를 만들고, 버튼을 누르면 영역을 가져옴과 동시에 p태그 하나를 만들어서 내용 정하고 갖다 붙이는거다.
console.log
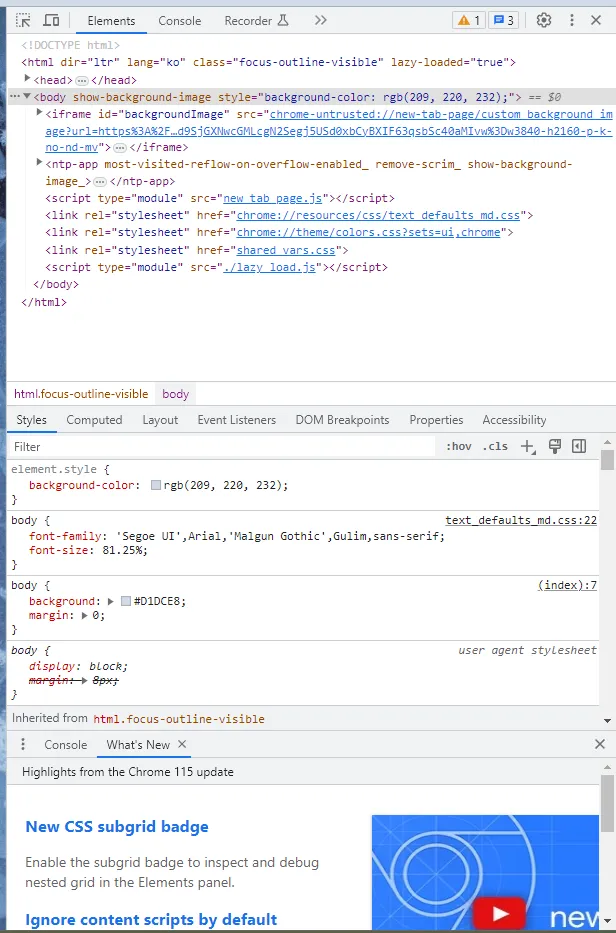
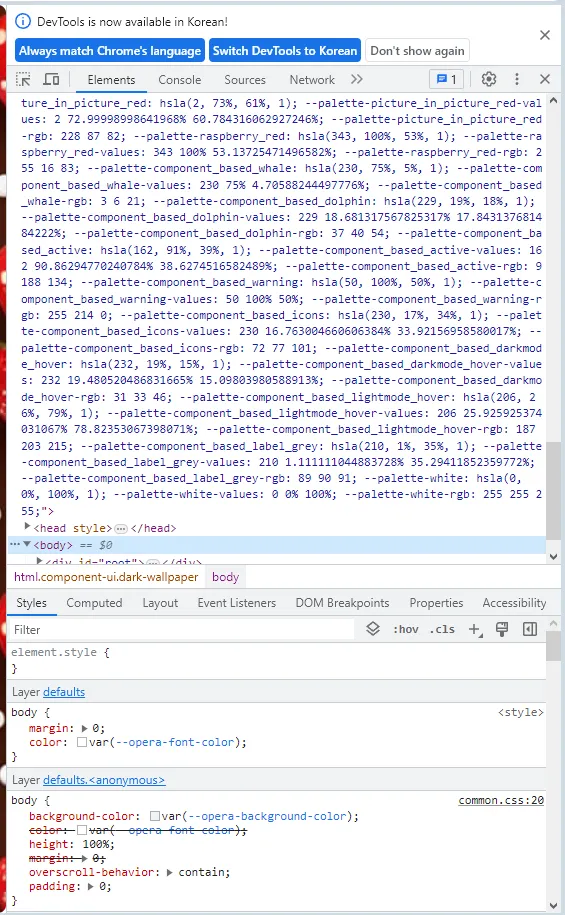
자, 생각해봅시다. 직접 DOM을 조작하거나 알림창으로 띄우게 되면 어쨌든 보일 거 아니예요. 근데 나는 사용자가 이런걸 한다는 걸 몰랐으면 좋겠어! 브라우저에 직접 안 떴으면 좋겠어! 그럼 조용히 콘솔.로그를 써보자. 일단 각 브라우저에는 개발자 도구라는 게 있고, F12키를 누르면 열린다.




개발자도구 여셨음? 그러면 console(콘솔)로 들어가자.

console.log는 웹 브라우저 개발자 도구에 있는 콘솔에 결과가 출력된다. 보통 뭐 자잘하게 테스트하거나 버그 잡을 때 유용하다. 개발자 도구의 다른 용도는 또 나중에 설명드리겠음.
document.write()
웹 페이지가 로딩될 때 제일 먼저 데이터를 출력한다는데 아직까지 한번도 써본 적이 없다.


Reply