그 왜 가끔 사이트 보면 기깔나는 아이콘인데 텍스트처럼 선택이 되는 뭐 그런 아이콘이 있을 것이다. 그 있어… 뭐 햄버거 버튼 별 이런거 있는데 별의별게 다 있다. 그리고 개발자 도구를 봤더니… 폰트 패밀리에 FontAwesome? 이게 뭐시여?
폰트어썸은 아이콘 라이브러리이다. 당연한 소리지만, 내가 처음 네이버 마이홈을 쓸 때는 CSS라는 개념이 없어서 속성도 죄 인라인에 줬고, 아이콘? 아이콘은 이미지 파일을 서버에 직접 업로드해야 했다. 그러면 색깔 잘못 올리면 어떻게 되냐고요? 걍 주옥되는겁니다. 새로 작업해서 새로 올려야 하거든… 이 얼마나 힘듭니까… 그때 컴퓨터가 램 16기가면 쥰내 비쌌어요…
하지만 얘는 CSS로 제어가 가능하기때문에 그냥 CSS로 색깔을 바꾸면 된다. 즉, 이미지를 쌩으로 다시 작업하는 게 아니라 코드를 수정하면 된다. 이미지 작업보다 한결 간단하기도 하고, 굳이 컴퓨터에 뭘 깔 필요도 없으니 상당히 편하다.
일단 나는 계정을 미리 만들었고 키트도 무료 키트도 하나 받아놨다. 그래서 이전 설명글에 가끔 아이콘이 보였던 것…

kit에서는 내가 만든 키트들을 볼 수 있다. 저거 내 키트인데 이름이 kit인거다. 들어가면 세 가지 탭이 있는데 Set up을 보면

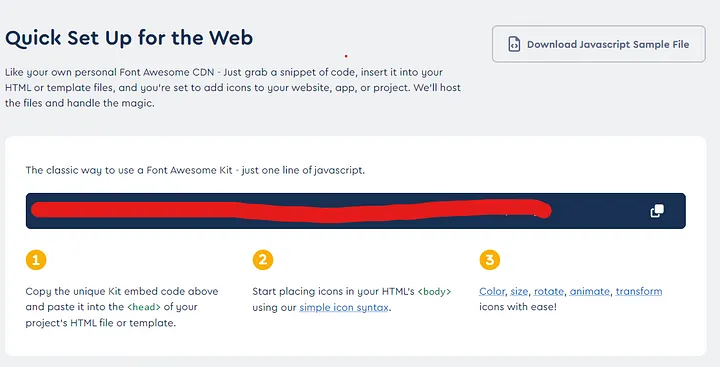
요로코롬 나 복사하슈~ 하는 코드가 있다. 코드는 혹시 몰라서 가렸음. 그걸 복사해서 HTML파일의 head태그 안에 붙여넣기 하면 끝이다. 그럼 아이콘은 어떻게 입력해요?

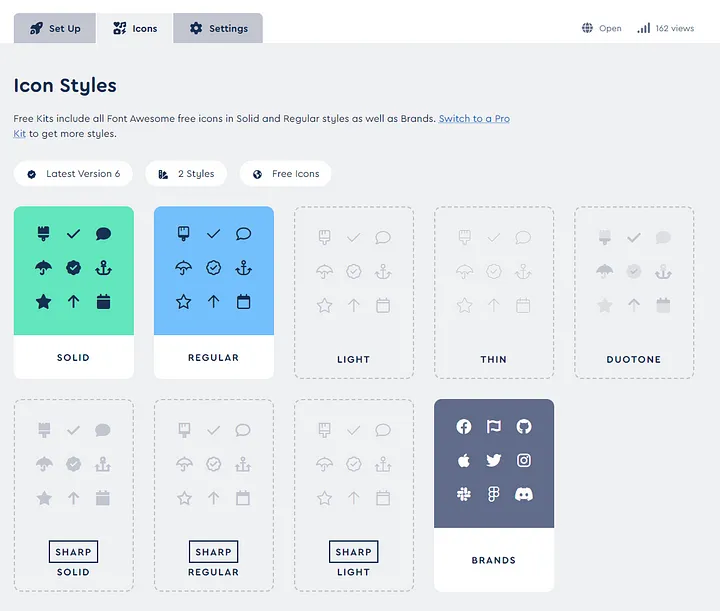
kits에서 아이콘 탭을 누르면 이 키트로 쓸 수 있는 아이콘 종류가 나온다. 나는 무료 키트라 저렇게 쓰는데 솔리드/레귤러로도 뽕 뽑고 남으니까 패스.

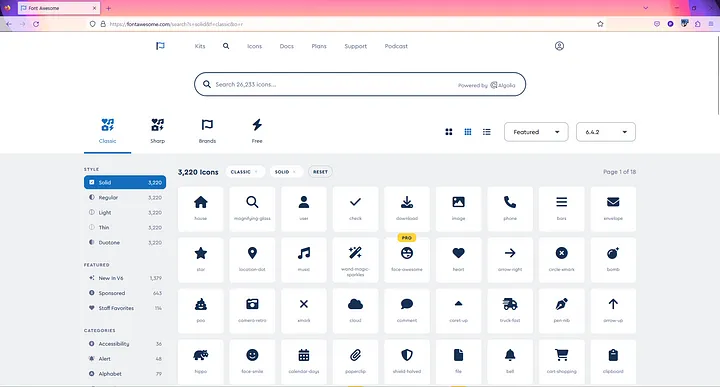
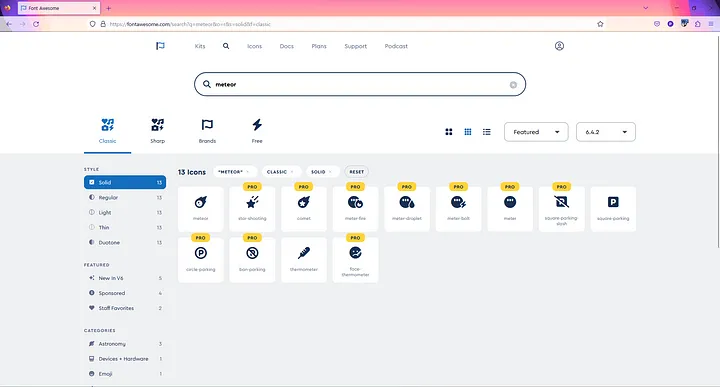
여기는 icons에서 solid를 눌러서 들어온 페이지이다. 여기서 본인이 원하는 아이콘을 찾을건데

free를 선택하면 무료 아이콘을 찾을 수 있다. 여기서 뭐 찾지… 메테오를 찾아보자.

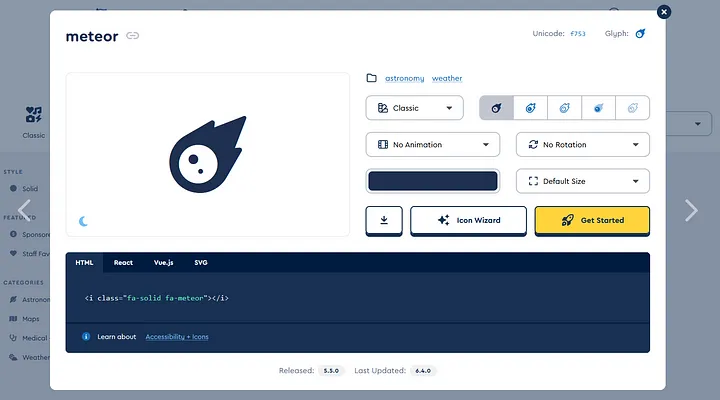
여기서 맨 왼쪽 위에 있는거 쓸거다. 그러면 얘를 클릭하면 뭐가 뜨느냐…

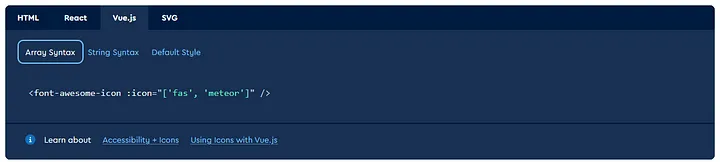
요렇게 아이템 가져가기 전에 지지고 볶을 수 있습니다. 회전도 되고 사이즈 조절도 되고 색깔도 바꿀 수 있는데… 그거 말고 맡에 탭을 보면 HTML, React, Vue.js, SVG 이렇게 네 개가 있을 것이다. 저 아이콘을 당신이 써먹을 데에 맞게 가져가면 되는데 하아니 그럼 콘트롤씨 눌러야돼요? 아니 저거 클릭하면 복사 됩니다.
<i class="fa-solid fa-meteor"></i>위 메테오를 HTML에 넣을거면 이걸 복사하면 된다. React랑 Vue.js는 뭐 또 분기가 있는데

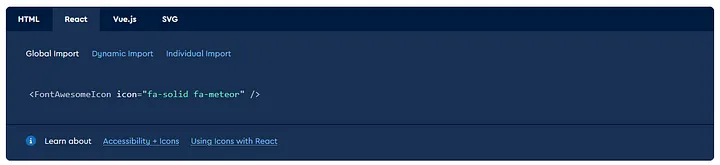
React는 이렇고

Vue.js는 이렇고… 아니 이거 나 바이올렛 IGN인디… (IGN: 인 게임 네임)
<svg xmlns="http://www.w3.org/2000/svg" height="1em" viewBox="0 0 512 512"><!--! Font Awesome Free 6.4.2 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. --><path d="M493.7 .9L299.4 75.6l2.3-29.3c1-12.8-12.8-21.5-24-15.1L101.3 133.4C38.6 169.7 0 236.6 0 309C0 421.1 90.9 512 203 512c72.4 0 139.4-38.6 175.7-101.3L480.8 234.3c6.5-11.1-2.2-25-15.1-24l-29.3 2.3L511.1 18.3c.6-1.5 .9-3.2 .9-4.8C512 6 506 0 498.5 0c-1.7 0-3.3 .3-4.8 .9zM192 192a128 128 0 1 1 0 256 128 128 0 1 1 0-256zm0 96a32 32 0 1 0 -64 0 32 32 0 1 0 64 0zm16 96a16 16 0 1 0 0-32 16 16 0 1 0 0 32z"/></svg>그… 뭔지는 모르겠는데 SVG 꼭 이렇게 넣어야되는거임…?
아무튼 이렇게만 하면 여러분도 HTML 페이지에 개 기깔나는 아이콘을 넣을 수 있습니다. 참 쉽죠?


Reply